Для того чтобы протестировать как ваш сайт выглядит на различных мобильных устройствах можно воспользоваться браузером Google Chrome. В нём можно выбрать различные устройства с различным разрешением и как на них будет выглядеть ваш сайт. Для этого достаточно:
- В браузере нажать F12 и перейти в режим разработчика.
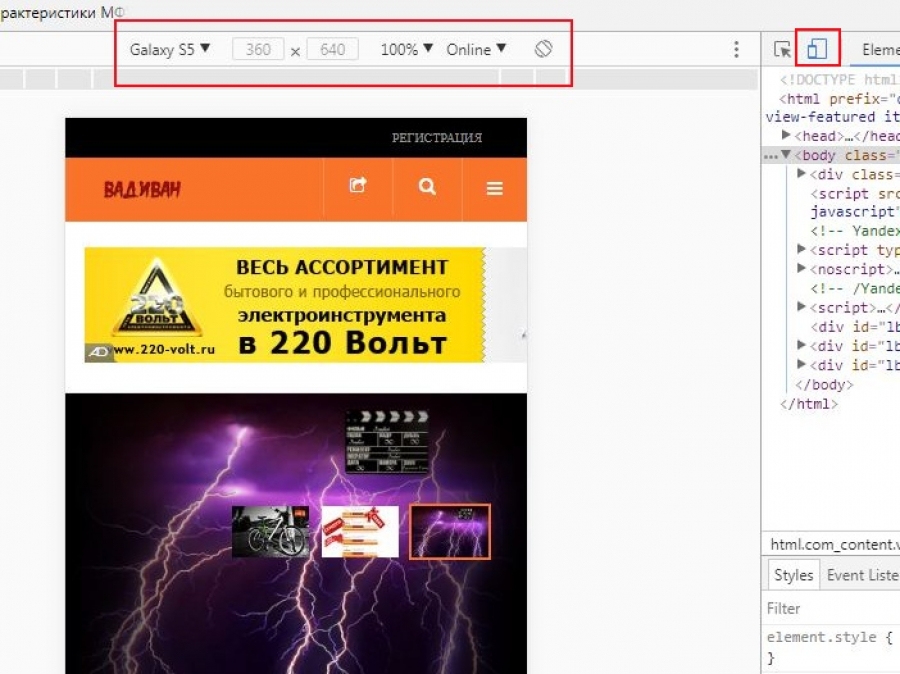
- Нажать иконку мобильных устройств, как на скриншоте.
- Тестировать и настраивать вашу мобильную версию.










Комментарии
Просто при нажатии на эту кнопку ещё раз, прекрасно возвращается обычная версия. В крайнем случае, можно выключить редактор.
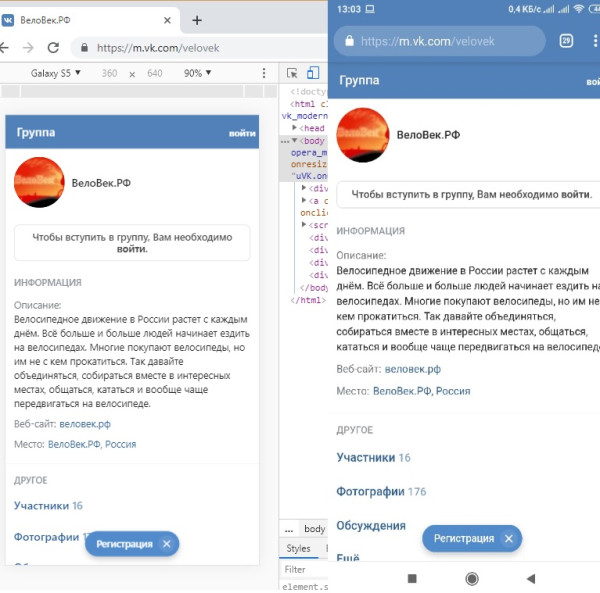
По делу, я специально прикрепил дополнительные снимки экранов, для сравнения мобильной версии через браузер и мобильного телефона. Найдите что называется 10 отличий.Их нет. Способ работает, а если не работает, то не надо на зеркало пенять, коли....
Показываю на простом примере: есть сайт ВКонтакте, страница https://m.vk.com/velovek Всего лишь обратите внимание на ШАПКУ - в компьютере и на телефоне! Вот вам всем и простой ответ о полной бесполезности этой "фичи" ))))
Дмитрий, возможно вы не выбрали вариант мобильного телефона. Я этим способом пользуюсь достаточно давно. И пробовал на других сайтах, если есть мобильная версия, а не адаптивная, то он именно на неё переходит.
RSS лента комментариев этой записи